
覚え書きです。
サイトの更新が久々なので文体が違っているかもしれません。
RTAを行う際に、ストップウォッチを表示しながらプレイをする事が結構あると思います。
LiveSpiltなどを利用して配信ツール上でレイアウトしている場合も多いかと思いますが、
今回はアマレコで録画した動画にストップウォッチを後付けしたかったのでAviutlで後乗せサクサクした方法をメモしておきます。
ところで、ストップウォッチとタイマー、よく混同しちゃいます。
ストップウォッチがカウントアップ方式、タイマーがカウントダウン方式らしいです。
■用意するもの
・録画データ
・Aviutl
■やり方
(1)Aviutlに動画を読み込む
Aviutlで動画を編集する時の基本ですが、拡張編集プラグインでタイムラインを表示しておきましょう。
(2)カスタムオブジェクトを追加する
これがストップウォッチの本体です。
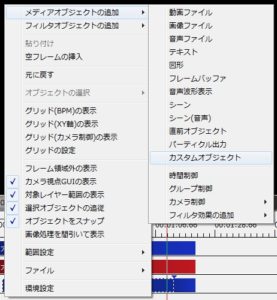
タイムライン上で右クリックして
>メディアオブジェクトの追加
>カスタムオブジェクト
以上のようにオブジェクトを追加。
ストップウォッチを表示したいタイミングに合わせてタイムライン上で位置を調整してあげましょう。
もちろん位置調整は後でも大丈夫です。
(3)カスタムオブジェクトをストップウォッチに変化させる
カスタムオブジェクトを追加するとこんな画面が出ます。
出ない、消してしまった場合はダブルクリックで表示させてください。
恐らく初期では集中線になっているので、カウンターを選択します。
カウンターの時点ではストップウォッチらしさが無いので表示を更に変更します。
「表示形式」の数値をいじるとカウントの方法が変化してくれます。
ストップウォッチの形式としては4~7が良いと思いますので、用途にあわせて変更してみてください。
「速度」の項目を変更してしまうと、カウントの進むスピードが変化してしまうのでズレます。
ここは変更しないように注意してください。
「初期値」を変更すると、そのままストップウォッチのカウント初期値が変化します。
例えばタイムハンデありのRTA対決動画などでは利用する場面もあるかもしれませんが、基本的には変更する必要はないと思います。
あとはサイズやフォントを整えて完了!
(4)ストップウォッチを止めたまま表示し続ける
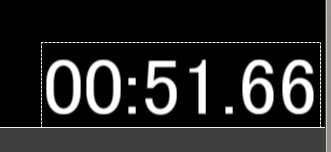
計測位置でタイマーをストップ! タイムライン上でもフレーム数をあわせてオブジェクトを止めると……。
ストップウォッチ自体が消えます。
これだと動画としての見栄えはイマイチなので、止めた状態で表示し続けるようにします。
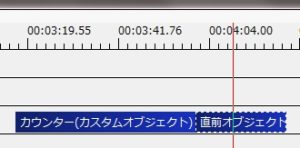
ストップウォッチを止めたいところでタイムライン上でカウンターオブジェクトを止めます。
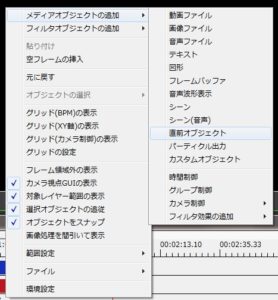
そしてカウンターオブジェクトの後ろに
>メディアオブジェクトの追加
>直前オブジェクト
これでストップウォッチが止まった状態で表示されるはずです。
スポンサーリンク





Leave a Reply