
徐々にコンテンツ数も増えてきたため過去に書いた記事が埋もれがちになってきました。
そのため他のWEBサイトでよく見かける「関連記事」の表示をしてみようと思い立ちました。
調べてみると関連記事を表示する方法にもいくつか種類があるようです。
手間をかければかけるほど関連性の強い記事を表示しやすくなるようです。
極端な話しをしてしまうと全て手動で関連記事をはりつければ間違いなく思った通りの表示になるという事です。
今回はある程度似たような記事をピックアップできれば良いと思ったので、
なるべく簡単な方法を調べてみたところ1つのプラグインに辿りつきました。
スポンサーリンク
■プラグイン「Wordpress Related Posts」を利用する
どうやら関連記事を表示するための方法はいくつかありますが、
プラグイン単体で表示する方法が最も簡単そうでした。
目星をつけたのはWordpress Related Postsというプラグインです。
通常のプラグイン同様にダウンロードして有効にすれば利用できます。
表示の設定をするためにはワードプレスの設定から「Wordpress Related Posts」を選択します。
すると以下のような画面が表示されると思います。

「Related Posts Title」の欄に表示するタイトルを入れます。
関連記事の表示であることが分かりやすいものを入力しておくと分かりやすいです。
「Number of Posts」には表示したい関連記事の数を入力します。
ページデザインやコンテンツの数などにあわせて変更していくと良いと思います。
コンテンツ数が多いWEBサイトを運営している場合は数を多めにした方がサイト内での動線ができて良さそうです。
コンテンツ数が少ないうちは少なめに設定しましょう。
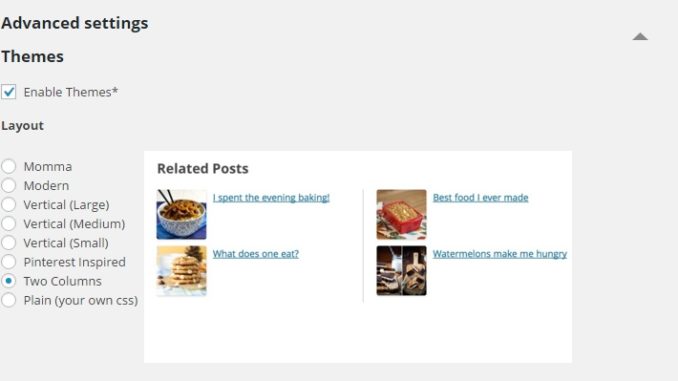
「Advanced settings」はタブが隠れている場合は右側の▼をクリックして表示させます。
実際にどのように関連記事が表示されるかプレビューが表示されるので好きなタイプを選びましょう。
非常に簡単に表示の切り替えができるので後から変更するのもらくちんです。

更に「Customize」の項目では記事のサムネイル表示のオンオフや任意のカテゴリを関連記事に表示しない等の設定が行えます。
■Wordpress Related Posts以外の方法
WordPress Related Posts はとても簡単に利用出来るため大変おすすめです。
ですがどうしても他の方法を利用したい人やもっと精度の高い関連記事を表示したい場合もあると思います。
関連記事を表示できる別のプラグインとしては「Yet Another Related Posts」があります。
どちらを利用するかは好みの問題な気がします。
またプラグインを利用しない方法について解説しているページもあります。
プラグインなしで関連記事を表示する方法
とりあえず表示するだけならプラグインを利用した方が楽だとは思います。
スポンサーリンク


Leave a Reply